现今手机已经成为我们生活中不可或缺的一部分,而手机应用的设计也成为了手机使用体验的重要组成部分,一个好的手机应用界面设计不仅可以提升用户的使用体验,还可以增加用户的满意度和忠诚度。对手机应用界面的分析和设计显得尤为重要。本文将从手机应用界面的分析入手,为大家介绍如何进行手机应用界面设计分析。
手机应用界面设计分析
具体方法:
1.项目背景分析,手机音乐app是一个集在线、搜素、下载于一体的音乐播放器软件
分析:
1、界面干扰因素不易过多
2、分析不同场景下的网络环境、光线和使用条件等,针对共性因素和特定因素,提供相应的功能和界面设计。
3、考虑用户的系统体验,用户在使用其他音乐app软件时。积累了大量的使用经验,并且自觉的养成了一定的使用习惯,总之,千万不要整出太过奇葩的交互操作。
 1相关内容未经许可获取自百度经验
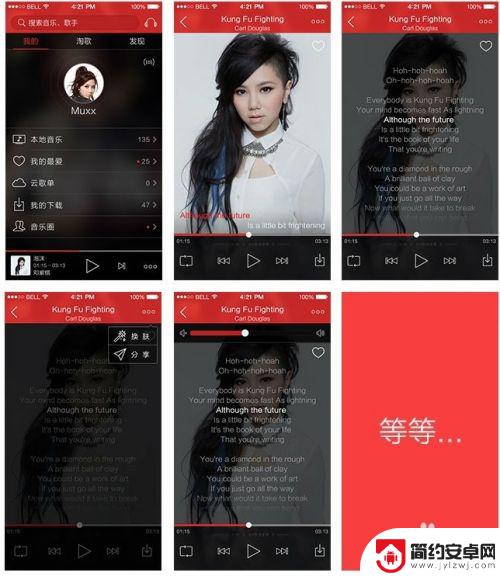
1相关内容未经许可获取自百度经验2.视觉风格分析“不只是看上去的样子和感觉,设计的关键在于它如何发挥作用。”确定风格图

3.制作过程问题
1、统一icons
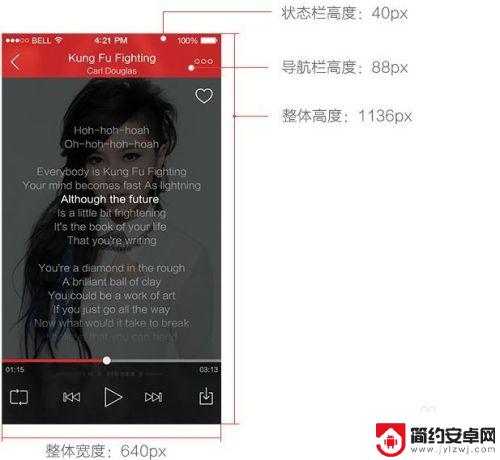
2、界面尺寸规范


4.整体细节推敲
1、文字、颜色、icon大小等,统一规范。整体对齐,相对位置等间距等,会使得整体感觉更好;
2、交互细节、交互操作是否符合用户操作习惯;

5.完成交稿之前
正所谓“人靠衣装,佛靠金装”,没有友好美观的界面展示,也难以得到“用户”的垂青。

6.界面完成,收工。

以上就是关于手机app界面怎么分析的全部内容,有出现相同情况的用户就可以按照小编的方法了来解决了。