在现代科技的推动下,手机已经成为人们生活中必不可少的工具之一,除了满足通讯、娱乐等基本需求外,手机还可以发挥出许多意想不到的功能。比如我们可以利用手机的动画制作功能,来模拟小船的移动动作,让它在屏幕上翱翔于波浪之间。手机如何制作船移动的动作呢?接下来我将为大家详细介绍小船动画制作的步骤。无论是对于喜欢动画制作的爱好者,还是对于想要展示创意的人来说,这些步骤都将是非常有用的。让我们一起来探索手机动画制作的奥秘吧!
小船动画制作步骤
步骤如下:
1.首先我们要去下载AE软件,这里建议大家去下载AE软件的最新版本去使用,可以通过浏览器搜索下载,或者是通过查看之前的文章,里面有下载地址以及破解AE软件的方法。
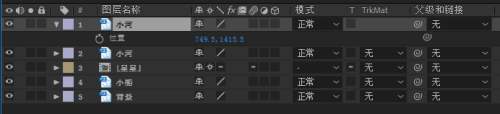
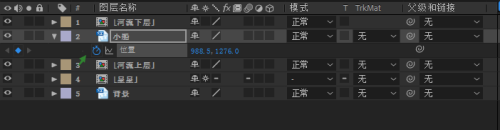
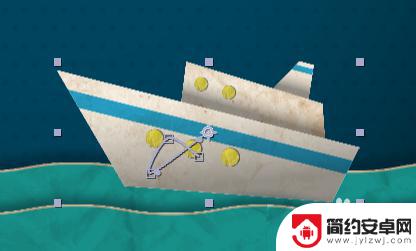
2.首先,在项目面板双击导入素材,选择导入为合成,保持图层的大小,需要素材的可以在下方留言。

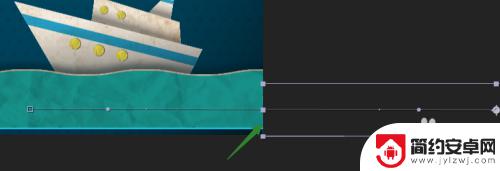
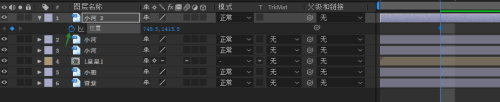
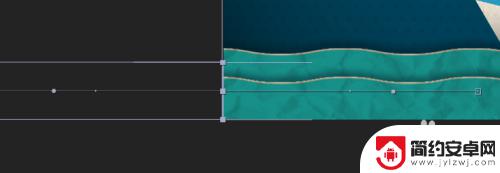
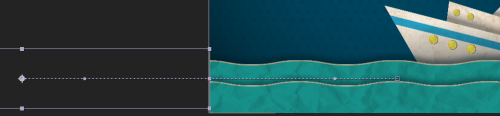
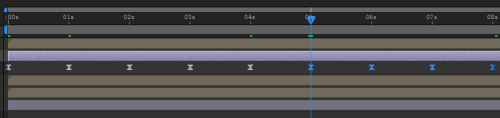
3.首先,我们先做河流部分的动画,选中下层的河流,P键打开位置属性,在0帧的位置打上关键帧,时间往后,来到4秒的位置,用先择工具拖动河流图层,按Shift键,水平移动到画面外,确保图层边缘与画布贴合。


4.复制一层做好的河流图层,把之前做好的关键帧删掉,来到4秒的位置,给图层打上关键帧,时间往前来到0秒的位置,把新图层往左拖动水平移除到画面外。在4秒的时间内河流部分的动画就算完整了。


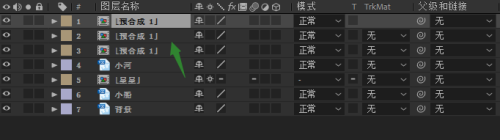
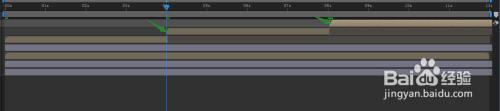
5.选择这两个图层Shift+Ctrl+c预合成,来到4秒的位置Alt+]键设置图层的出点,接着选中这个图层,Ctrl+d复制出三层来,并拖动图层让它们在各自的出点能够连接上,这样就做成一个完整的小河流动的画面了。选择这三个合成,预合成,命名为河流下层。


6.接下来就是处理上层的河流,做法和下流的图层做法是一样的。0秒的位置打上关键帧,接着来到4秒的位置移动到画面外,接着来到4秒的位置移出画面外。注意保持边缘与画布贴合。后面的步骤都是一样的。


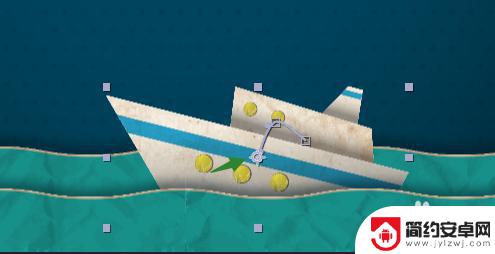
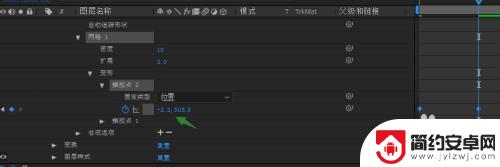
7.接下来做船在水面上游的动画,P键打开小船的位置属性。在0帧的位置打上关键帧,时间往后来到1秒,用选择工具拖动小船向上移动一点,接着来到2秒的位置,让小船向下沉,继续往后来到三秒的位置,再把船往上放,通过这样来回的上移下沉,来表现船在水面上的颠簸。时间往后移,来到4秒的位置,这时候复制第0帧的关键帧就好了。选中所有关键帧,设置柔缓曲线。




8.选中前面的关键帧,除了第一个,Ctrl+c复制,时间往后移一秒Ctrl+v,做好的动画,直到不忙整个时间轴,小船在水面上运动的动画也就做好了。

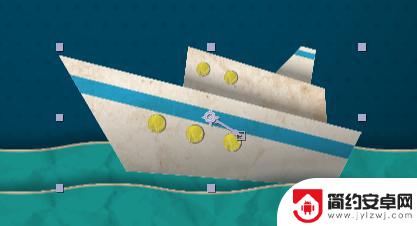
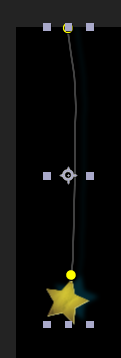
9.最后做星星部分的动画,首先打开星星的这个合成。每个星星处理的方法都是一模一样的,以其中一个星星为例来讲解,选中图层01,时间来到0秒的位置,使用图钉工具在顶端打上一个图钉,这个的作用是用来固定的,下方的位置继续多打上一个图钉,这个的作用是用来操控物体运动的。

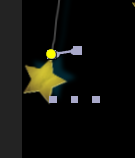
10.展开第二个操控点的属性,接着来到1秒的时间。操控位置向左摆动,时间后移,来到两秒的位置,操控位置向右摆动,一个星星摆动的动画就做好了,接下来,选中前面的三个关键帧进行复制,时间往后移一秒,然后进行粘贴,直至铺满整个时间轴。这样第一颗星星就处理好了,后面的方法都是一样的,这样我们就做好了这个动画。


以上是如何在手机上进行船只移动的全部内容,如果您遇到此类问题,可以按照本文提供的方法进行解决,希望这篇文章能对您有所帮助。